Treespond
How might we visualize the connection between humans and nature to inspire environmental awareness and collective responsibility?
Type
Visual Experience
Role
Interaction Design · Creative Coding
Tool
Kinect · TouchDesigner
Concept
Trees are not just static objects but dynamic, living organisms that symbolize growth and resilience. I've always been captivated by the complexity of their branches, an intricate yet functional design that completely contradicts human design philosophy that often leans toward "less is best."
This contrast made me reflect on how humans and nature are interconnected and how design could express this relationship. I wanted to explore the idea that environmental care is not passive but requires active participation. I attempted to create an installation that invites people to engage with nature through an interactive experience.
I first coded a p5.js sketch to visualize the intricacy of trees through recursive fractal structures
Process
Since I knew creating a natural interaction would be critical for compelling visual storytelling, I began by researching motion-tracking tools and experimenting with devices such as Leap Motion and Kinect. Early on, I built interactive prototypes using those devices with Nvidia Flex Solver in TouchDesigner to explore particle systems and instancing to understand how proximity data could drive particles' dynamic behaviors.
After finalizing the core concept, I developed organic visuals emphasizing the trees' living qualities. I designed their growth and breathing motions using particle systems to feel fluid and responsive. I also developed algorithms that allowed each tree to respond independently to user proximity, even when the users overlap.
Leap Motion + Nvidia Flex Solver
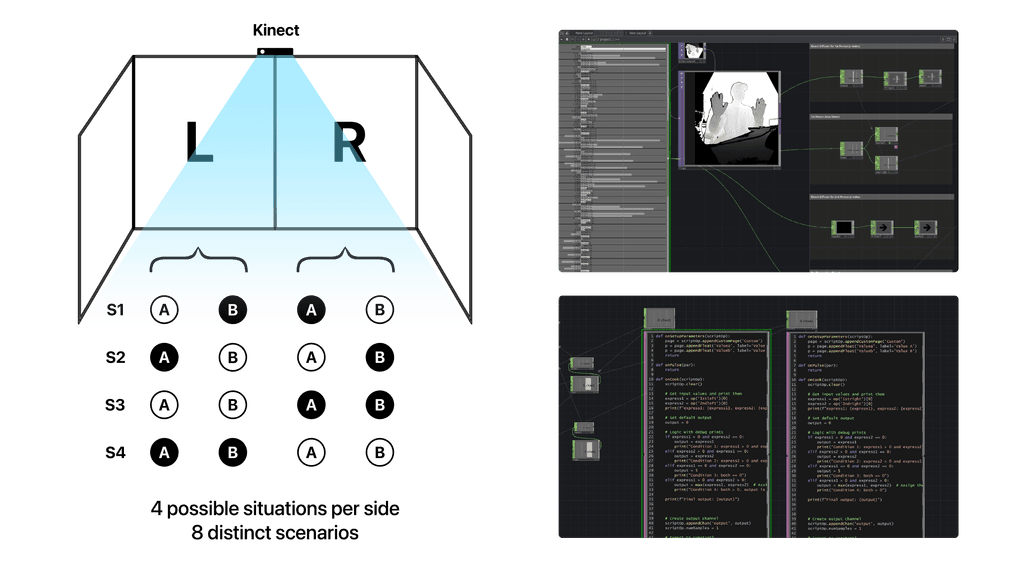
The algorithm assigns trees to users based on proximity and position, prioritizing the closer user's data during overlaps (S3, S4)
Outcome
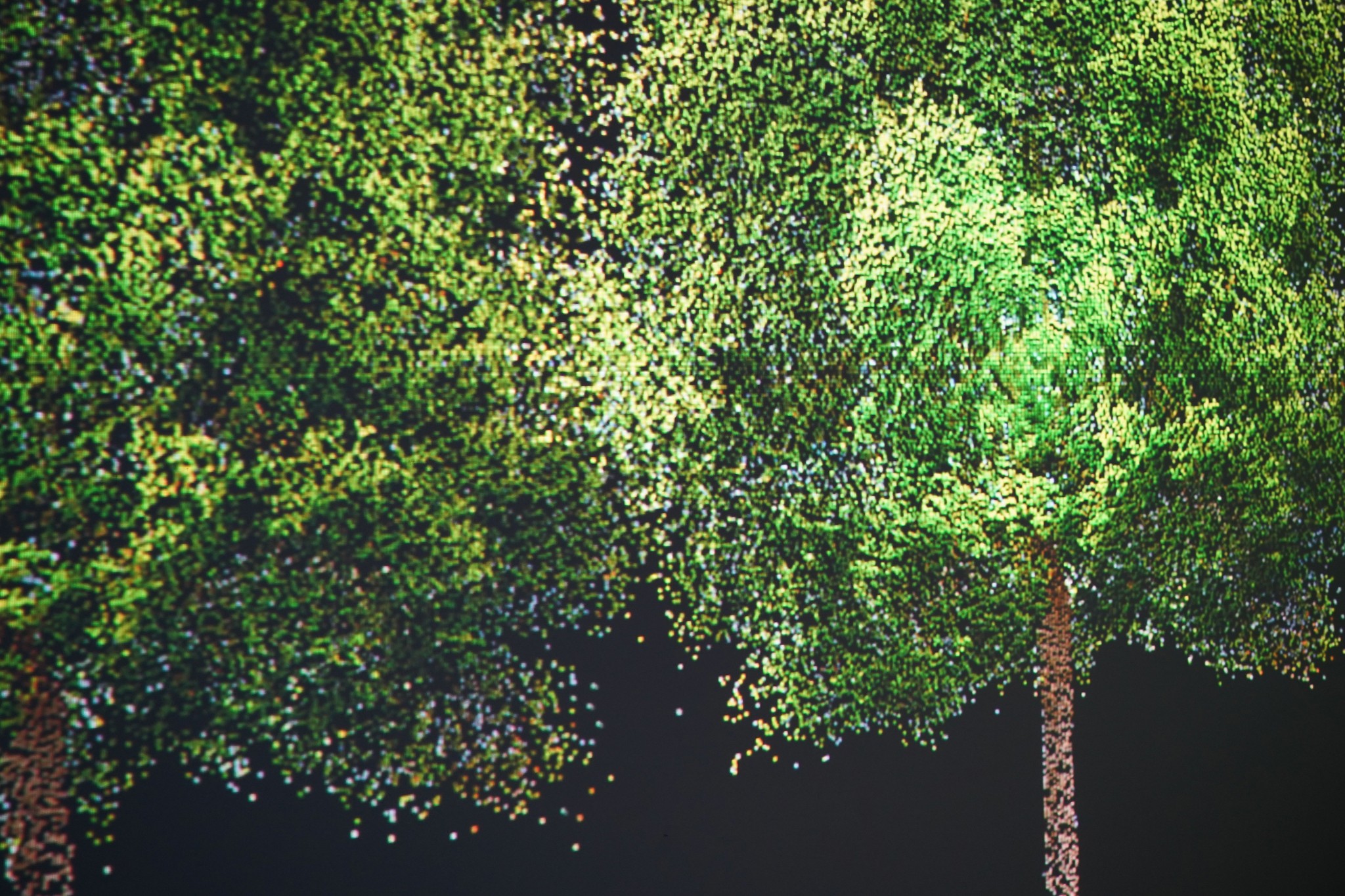
The project features two digital trees that respond to users' movements. Trees expand, pulse, and breathe in response to users' movement, creating an immersive and participatory experience. These interactions symbolize how individual actions nurture the environment and highlight the potential for collective growth when multiple users engage. By interacting with the project, users can visualize their impact on nature and become a part of it, reflecting our shared responsibility to care for the environment in the real world.
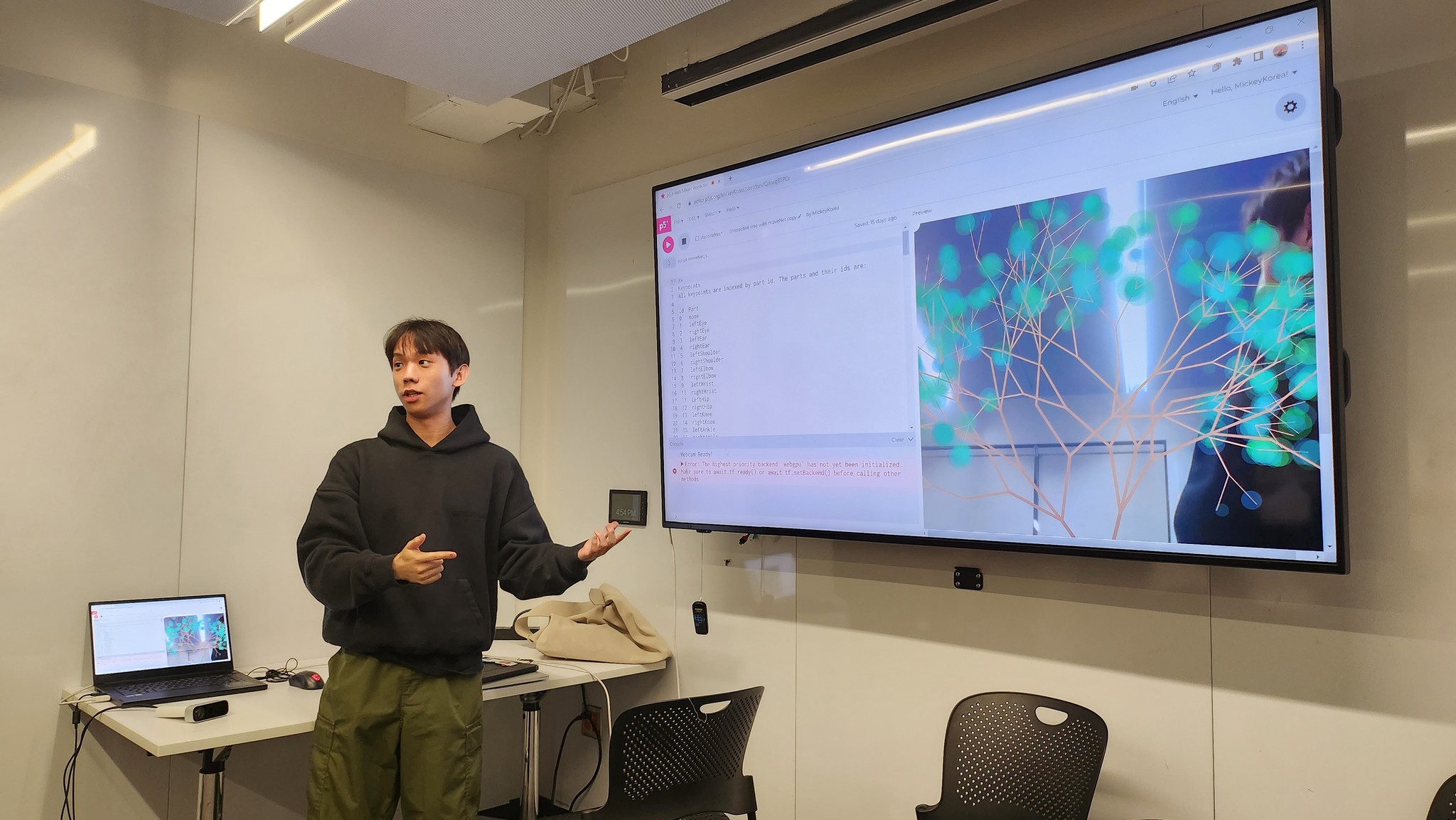
Demoing in Professor Daniel Shiffman's 'Nature of Code' class
Final version installed in the Emerging Media Studio
Next Steps
I want to develop this project into a participatory forest where more people can interact at once. Adding real-time environmental data, like air quality, could make the trees' responses even more meaningful. I'm also considering new interaction methods, like light sensors or voice inputs. Eventually, I'd love to bring this to public spaces to reach broader audiences.
Credits
Mickey Oh
Mentor
Daniel Shiffman
Documentation
Angy He, Jiapei Yao